


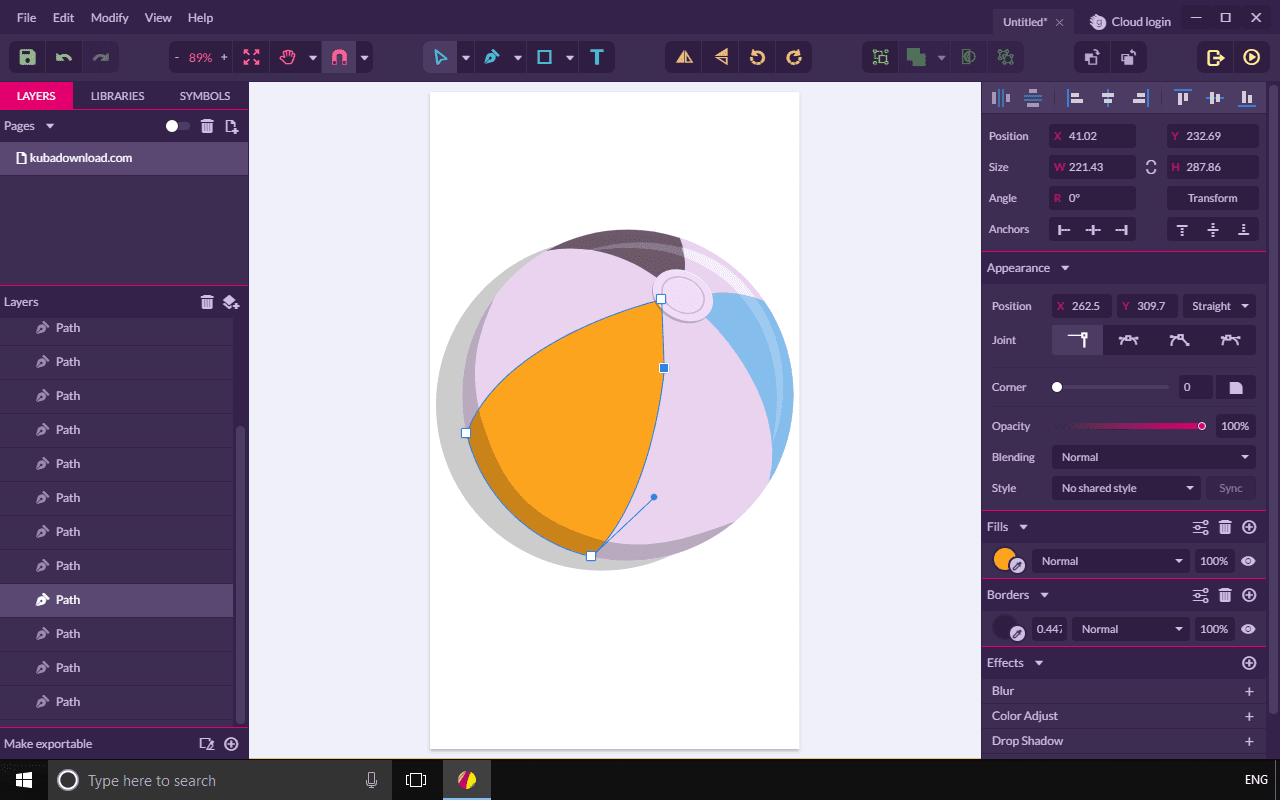
Save designs to the Gravit Cloud or locally. Type “lorem” into a text field and then press space to automatically create a “Lorem ipsum” paragraph.Apply the style to multiple objects, then make changes to the style once and apply changes to all objects. Create styles that set border, fill, effects and text settings.Add as many effects per layer as you want, too.Add as many borders and fills to a shape as you want – each border or fill will function like a separate layer.Create a text path along any path or shape, then set the text along the inside or outside of the path.You can close an incomplete path or open one to add more points.The bezigon tool will create smooth curves around the points of a shape.Here are a few more features that are particularly notable: Effects (shadows, overlays, mirror, etc.).Gravit Designer FeaturesĪs a full-scale design tool, Gravit Designer has a number of features: Also, check out their tutorials on their YouTube channel. Gravit Designer has a lot of options, too, so you may want to check out the documentation to familiarize yourself with everything, especially if you plan on paying for it. Gravit Designer is for the graphic, product or web designer – professionals who know what they’re doing and need something beyond a tool for beginners. You have to have some familiarity with tools like this – it’s not very intuitive (beginner-wise) and there’s no wizard to help you through your first design.


 0 kommentar(er)
0 kommentar(er)
